Aws Sdk Javascript Resume and Upload File to S3
This commodity was contributed by Will Webberley
Volition is a computer scientist and is enthused by nearly all aspects of the technology domain. He is specifically interested in mobile and social computing and is currently a researcher in this area at Cardiff University.
Direct to S3 File Uploads in Node.js
Last updated March 09, 2022
Tabular array of Contents
- Uploading directly to S3
- Overview
- Prerequisites
- Initial setup
- Straight uploading
- Running the app
- Summary
Web applications often require the power to allow users to upload files such as images, movies and archives. Amazon S3 is a popular and reliable storage option for these files.
This article demonstrates how to create a Node.js application that uploads files directly to S3 instead of via a web awarding, utilising S3's Cross-Origin Resource Sharing (CORS) support. The Limited web framework is used to facilitate asking-handling in the examples below, but the process should exist almost identical in whatever Node.js awarding.
Uploading directly to S3
A complete example of the lawmaking discussed in this article is available for direct utilize in this GitHub repository.
The principal reward of direct uploading is that the load on your awarding'due south dynos would be considerably reduced. Using app-side processes for receiving files and transferring to S3 tin can needlessly tie upward your dynos and will mean that they volition not be able to reply to simultaneous web requests every bit efficiently.
The application uses client-side and app-side JavaScript for signing the requests. The actual upload is carried out asynchronously so that y'all can make up one's mind how to handle your application'due south catamenia after the upload has completed (for instance, you may wish to redirect users to another page upon successful upload rather than a full page refresh).
An case uncomplicated account-editing scenario is used as a guide for completing the various steps required to accomplish the direct upload and to relate the application of this to a wider range of utilise-cases. More information on this scenario is provided later.
Overview
S3 is comprised of a set of buckets, each with a globally unique name, in which private files (known equally objects) and directories, can exist stored.
For uploading files to S3, you will need an Access Key ID and a Secret Access Key, which act every bit a username and password. The access key account will need to have sufficient admission privileges to the target bucket in order for the upload to be successful.
Please see the S3 Article for more than information on this, creating buckets and handling your authentication keys.
In full general, the method described in this article follows these simple steps:
- A file is selected for upload by the user in their web browser;
- The user's browser makes a asking to your web application on Heroku, which produces a temporary signature with which to sign the upload asking;
- The temporary signed asking is returned to the browser in JSON format;
- The browser then uploads the file directly to Amazon S3 using the signed request supplied by your Node.js application.
This guide includes data on how to implement the client-side and app-side lawmaking to form the complete organisation. After post-obit the guide, you should have a working barebones arrangement, allowing your users to upload files to S3. All the same, it is usually worth adding extra functionality to help improve the security of the system and to tailor it for your own particular uses. Pointers for this are mentioned in the advisable parts of the guide.
The signature generation on the server uses AWS's official SDK, as explained later. Please see their documentation for data on the features of this SDK.
Prerequisites
- The Heroku CLI has been installed;
- Node.js has been installed;
- A Heroku awarding has been created for the electric current projection;
- An AWS S3 saucepan has been created;
- Yous have AWS authentication keys that take write access to the bucket.
Initial setup
S3 setup
You will now demand to edit some of the permissions backdrop of the target S3 bucket so that the final request has sufficient privileges to write to the bucket. In a web-browser, sign in to the AWS console and select the S3 section. Select the appropriate bucket and click the Permissions tab. A few options are at present provided on this folio (including Block public access, Admission Command List, Saucepan Policy, and CORS configuration).
Firstly, ensure that "Cake all public access" is turned off, and in particular turn off "Cake public access to buckets and objects granted through new admission control lists" and "Block public admission to buckets and objects granted through any access control lists" for the purposes of this projection. Setting up the bucket in this manner allows us to read its contents without signed URLs, simply this may not be suitable for services running in production.
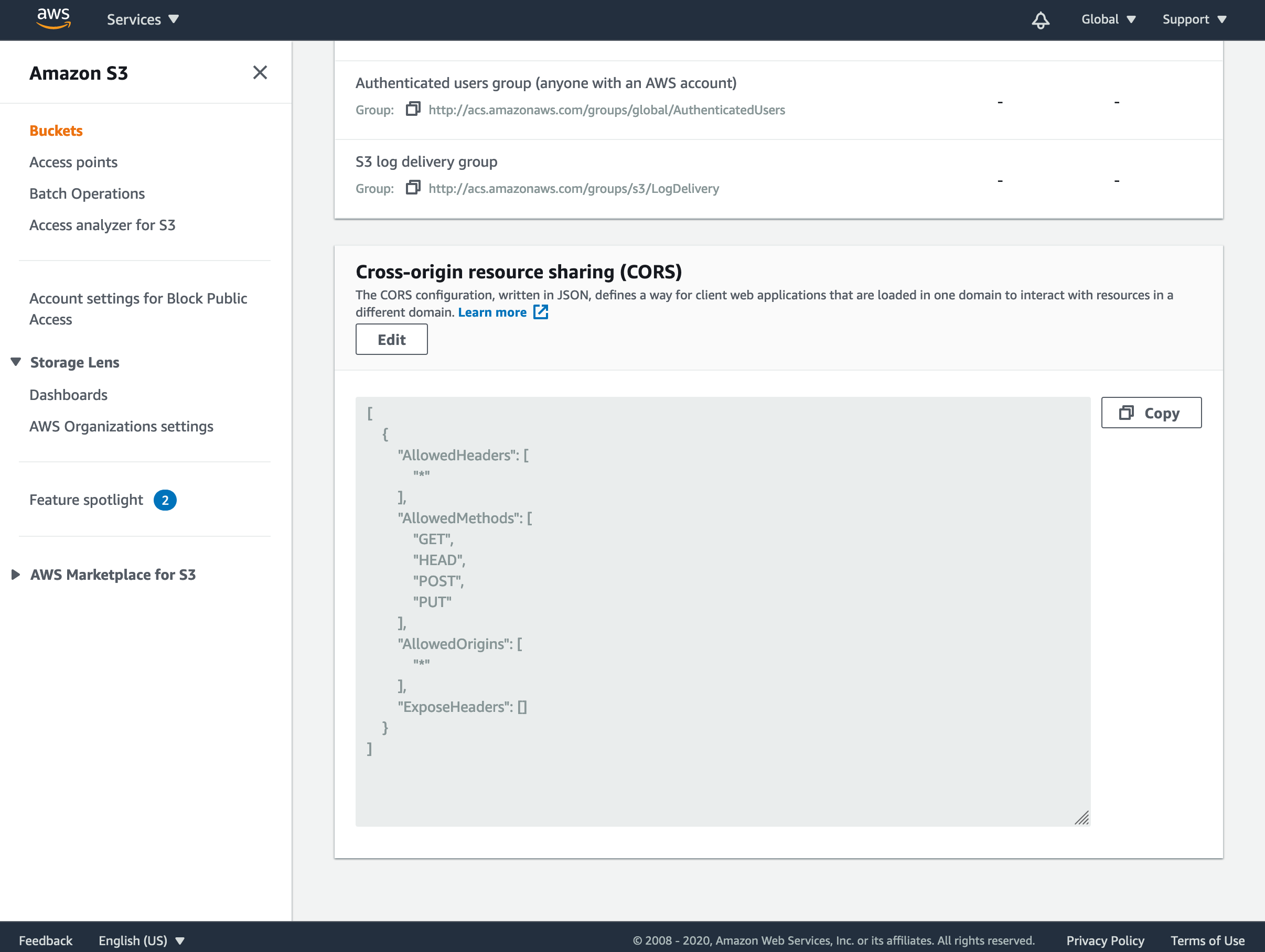
Adjacent, you will need to configure the bucket'due south CORS (Cross-Origin Resource Sharing) settings, which will let your awarding to access content in the S3 bucket. Each rule should specify a ready of domains from which access to the saucepan is granted and also the methods and headers permitted from those domains.

For this to work in your application, click 'Edit' and enter the following JSON for the bucket's CORS settings:
[ { "AllowedHeaders": [ "*" ], "AllowedMethods": [ "GET", "HEAD", "POST", "PUT" ], "AllowedOrigins": [ "*" ], "ExposeHeaders": [] } ] Click 'Save changes' and shut the editor.
This tells S3 to allow any domain access to the bucket and that requests can contain any headers, which is generally fine for testing. When deploying, you lot should change the 'AllowedOrigin' to only have requests from your domain.
If yous wish to use S3 credentials specifically for this awarding, and so more than keys can be generated in the AWS account pages. This provides farther security, since you tin can designate a very specific set of requests that this prepare of keys are able to perform. If this is preferable to you, then you lot will need to configure your IAM users in the Edit bucket policy option in your S3 bucket. At that place are various guides on AWS's web pages detailing how this can be achieved.
App setup
If your app hasn't yet been setup, then it is useful to do so at this stage. To become started, create a directory somewhere on your local machine:
$ mkdir NodeDirectUploader Now create ii further subdirectories of NodeDirectUploader/ to respectively contain your HTML pages and support files:
$ cd NodeDirectUploader $ mkdir views $ mkdir public Node'southward package manager, npm, should accept been installed by default along with Node and tin can be used to handle the installation and updates of the required packages for your app. To begin this, run Node's interactive package setup tool in the root of your app directory:
$ npm init The tool will enquire some questions about your app, including its name, description, licensing, and version-command, and create a file called package.json in the app's root. This file uses your responses to maintain information about your app, which y'all can edit freehand as you lot develop further.
The same file tin can be used to easily declare your app's dependencies, which will facilitate the deployment and share-ability of your app. To do so, edit package.json and add a "dependencies" JSON object to contain the post-obit package dependencies:
{ "name": "NodeDirectUploader", "version": "0.0.i", ... "dependencies": { "aws-sdk": "2.ten", "ejs": "2.10", "express": "four.10" } } These dependencies can then exist installed using npm:
$ npm install Utilize of these packages volition become clear later on, and installation of them in this way allows for greater command of your per-app dependencies as your apps abound.
Heroku setup
In club for your application to access the AWS credentials for signing upload requests, they volition need to be added equally configuration variables in Heroku:
$ heroku config:set AWS_ACCESS_KEY_ID=xxx AWS_SECRET_ACCESS_KEY=yyy Adding config vars and restarting app... washed, v21 AWS_ACCESS_KEY_ID => xxx AWS_SECRET_ACCESS_KEY => yyy In addition to the AWS access credentials, gear up your target S3 bucket's name:
$ heroku config:prepare S3_BUCKET=zzz Calculation config vars and restarting app... done, v21 S3_BUCKET => zzz Using config vars is preferable over configuration files for security reasons. Avoid placing passwords and access keys straight in your application'due south code or in configuration files. Please see the article Configuration and Config Vars for more data.
Setting upward local environment variables for your app is useful for running and testing your app locally. For more information, see the Set up your local surround variables section of the Heroku Local article. Data on launching your app locally is provided later in this article.
Call up to add the .env file to your .gitignore, since this file should only be used for local testing.
Direct uploading
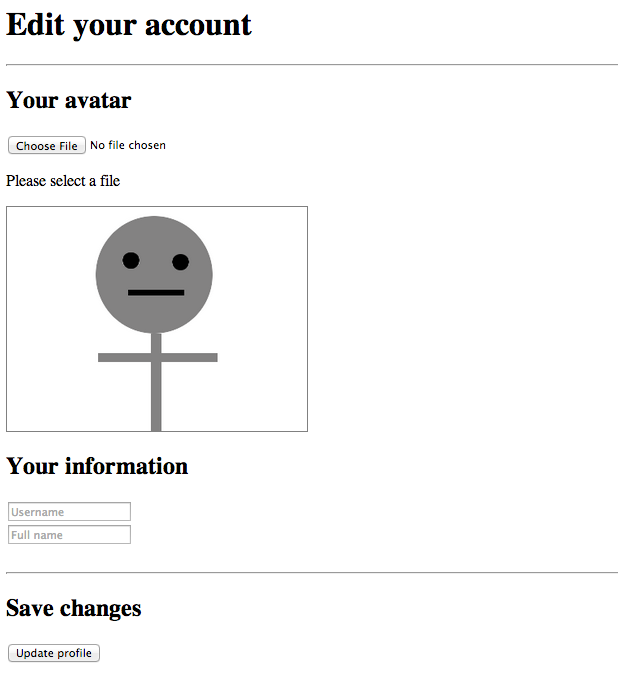
The processes and steps required to accomplish a directly upload to S3 will be demonstrated through the use of a elementary profile-editing scenario for the purposes of this commodity. This example will involve the user being permitted to select an avatar image to upload and enter some basic information to be stored every bit part of their business relationship.
In this scenario, the following procedure will take identify:
- The user is presented with a web page, containing elements encouraging the user to choose an image to upload as their avatar and to enter a username and their own name.
- An chemical element is responsible for maintaining a preview of the called image by the user. By default, and if no paradigm is chosen for upload, a default avatar image is used instead (making the epitome-upload finer optional to the user in this scenario).
- When a user selects an image to be uploaded, the upload to S3 is handled automatically and asynchronously with the process described earlier in this commodity. The paradigm preview is then updated with the selected image once the upload is consummate and successful.
- The user is then free to move on to filling in the rest of the data.
- The user then clicks the "submit" push button, which posts the username, name and the URL of the uploaded image to the Node application to be checked and/or stored. If no image was uploaded past the user earlier the default avatar prototype URL is posted instead.

Setting upwardly the client-side code
No third-party code is required to consummate the implementation on the client-side.
The HTML and JavaScript tin can at present exist created to handle the file choice, obtain the request and signature from your Node application, and then finally brand the upload asking.
Firstly, create a file called account.html in your application'due south views/ directory and populate the caput and other necessary HTML tags accordingly for your application. In the body of this HTML file, include a file input and an element that will contain status updates on the upload progress. In addition to this, create a form to allow the user to enter their username and full name and a hidden input element to hold the URL of the called avatar epitome:
To see the completed HTML file, please see the appropriate lawmaking in the companion repository.
<input type="file" id="file-input"> <p id="status">Please select a file</p> <img id="preview" src="/images/default.png"> <course method="Postal service" action="/salvage-details"> <input blazon="hidden" id="avatar-url" name="avatar-url" value="/images/default.png"> <input blazon="text" name="username" placeholder="Username"><br> <input type="text" name="full-proper name" placeholder="Full name"><br><br> <input blazon="submit" value="Update profile"> </form> The #preview chemical element initially holds a default avatar image (which would become the user's avatar if a new prototype is not chosen), and the #avatar-url input maintains the current URL of the user's called avatar paradigm. Both of these are updated past the JavaScript, discussed below, when the user selects a new avatar.
Thus when the user finally clicks the submit button, the URL of the avatar is submitted, along with the username and full proper noun of the user, to your desired endpoint for server-side treatment.
The client-side code is responsible for achieving two things:
- Retrieve a signed request from the app with which the image can exist PUT to S3
- Actually PUT the image to S3 using the signed request
JavaScript's XMLHttpRequest objects can exist created and used for making asynchronous HTTP requests.
To accomplish this, first create a <script> block and write some lawmaking that listens for changes in the file input, one time the document has loaded, and starts the upload process.
(() => { certificate.getElementById("file-input").onchange = () => { const files = document.getElementById('file-input').files; const file = files[0]; if(file == null){ return alert('No file selected.'); } getSignedRequest(file); }; })(); The lawmaking also determines the file object itself to be uploaded. If ane has been selected properly, it gain to call a role to obtain a signed PUT request for the file. Side by side, therefore, write a role that accepts the file object and retrieves an appropriate signed request for it from the app.
function getSignedRequest(file){ const xhr = new XMLHttpRequest(); xhr.open up('Go', `/sign-s3?file-name=${file.proper name}&file-blazon=${file.type}`); xhr.onreadystatechange = () => { if(xhr.readyState === 4){ if(xhr.status === 200){ const response = JSON.parse(xhr.responseText); uploadFile(file, response.signedRequest, response.url); } else{ alert('Could not get signed URL.'); } } }; xhr.send(); } If the name (file.name) and/or mime type (file.type) of the file you upload contains special characters (such every bit spaces), and so they should be encoded kickoff (eastward.thou. encodeURIComponent(file.proper name)).
The above function passes the file'south name and mime type equally parameters to the Get request since these are needed in the structure of the signed request, equally will be covered later in this article. If the retrieval of the signed asking was successful, the office continues by calling a function to upload the actual file:
function uploadFile(file, signedRequest, url){ const xhr = new XMLHttpRequest(); xhr.open up('PUT', signedRequest); xhr.onreadystatechange = () => { if(xhr.readyState === four){ if(xhr.condition === 200){ document.getElementById('preview').src = url; document.getElementById('avatar-url').value = url; } else{ alert('Could not upload file.'); } } }; xhr.ship(file); } This function accepts the file to be uploaded, the signed asking, and generated URL representing the eventual retrieval URL of the avatar image. The latter two arguments will be returned every bit office of the response from the app. The function, if the request to S3 is successful, and then updates the preview element to the new avatar image and stores the URL in the hidden input and so that it can exist submitted for storage in the app.
Now, once the user has completed the rest of the course and clicked submit, the proper name, username, and avatar image tin all be posted to the same endpoint.
If you find that the page isn't working every bit you intend after implementing the arrangement, then consider using panel.log() to tape any errors that are revealed inside the onreadystatechange function and use your browser's mistake console to help diagnose the problem.
It is good practice to inform the user of any prolonged activity in any form of application (web- or device-based) and to display updates on changes. Therefore a loading indicator could be displayed betwixt selecting a file and the upload being completed. Without this sort of information, users may suspect that the page has crashed, and could try to refresh the page or otherwise disrupt the upload process.
Setting up the app-side Node code
This section discusses the use of Node.js for generating a temporary signature with which the upload asking can be signed. This temporary signature uses AWS authentication credentials (the access fundamental and secret key) every bit a basis for the signature, but users will not have direct access to this information. After the signature has expired, then upload requests with the same signature will not be successful.
To meet the completed Node file, delight run into the appropriate code in the companion repository.
Get-go by creating your main awarding file, app.js, in the root of your application directory and gear up your skeleton application appropriately:
const limited = require('express'); const aws = crave('aws-sdk'); const app = express(); app.set('views', './views'); app.use(limited.static('./public')); app.engine('html', require('ejs').renderFile); app.listen(process.env.PORT || 3000); const S3_BUCKET = process.env.S3_BUCKET; In some scenarios, information technology may exist necessary to check that the environment'south PORT var is a number past using Number(process.env.PORT).
The packages installed with npm are imported at the top of the application. The Express app is so set-upwardly and finally the saucepan name is loaded from the environment.
You lot should now configure your AWS region. To do and then, update the imported aws object. For instance:
aws.config.region = 'eu-west-one'; Call up to utilize the region that your target bucket resides in. If yous demand information technology, use this page to find your region.
Side by side, in the same file, you will demand to create the views responsible for returning the correct information back to the user's browser when requests are made to diverse URLs. Within the app.js file, ascertain the view for requests to /business relationship to return the folio business relationship.html, which contains the course for the user to complete:
app.get('/business relationship', (req, res) => res.render('business relationship.html')); Now create the view, in the same JavaScript file, that is responsible for generating and returning the signature with which the customer-side JavaScript can upload the image. This is the first request made by the client earlier attempting an upload to S3. This view responds with requests to /sign-s3:
app.get('/sign-s3', (req, res) => { const s3 = new aws.S3(); const fileName = req.query['file-proper noun']; const fileType = req.query['file-type']; const s3Params = { Bucket: S3_BUCKET, Key: fileName, Expires: 60, ContentType: fileType, ACL: 'public-read' }; s3.getSignedUrl('putObject', s3Params, (err, data) => { if(err){ console.log(err); return res.end(); } const returnData = { signedRequest: data, url: `https://${S3_BUCKET}.s3.amazonaws.com/${fileName}` }; res.write(JSON.stringify(returnData)); res.finish(); }); }); This code uses the aws-sdk module to create a signed URL that the browser tin can utilise to make a PUT request to S3. In addition, the prospective URL of the object to be uploaded is produced as a combination of the S3 saucepan proper noun and the object proper name. This URL and the signed asking are then returned to the browser in JSON format.
The Expires parameter describes the number of seconds for which the signed URL will be valid for. In some circumstances, such equally when uploading big files, a larger value may be more advisable in guild to extend the validity of the signed URL.
Initialising the s3 object automatically loads the AWS_ACCESS_KEY_ID and AWS_SECRET_ACCESS_KEY variables that were set into the surroundings before.
You may wish to assign another, customised name to the object instead of using the one that the file is already named with, which is useful for preventing accidental overwrites in the S3 bucket. This proper noun could be related to the ID of the user'south account, for example. If not, you should provide some method for properly quoting the proper name in example there are spaces or other bad-mannered characters nowadays. In add-on, this is the phase at which you could provide checks on the uploaded file in guild to restrict access to certain file types. For example, a unproblematic check could be implemented to let only .png files to proceed beyond this bespeak.
Finally, in app.js, create the view responsible for receiving the account information after the user has uploaded an avatar, filled in the form, and clicked submit:
app.post('/save-details', (req, res) => { // TODO: Read POSTed form data and do something useful }); This function is currently only a stub that you'll demand to complete in order to let the app to read and store the submitted profile information and to correctly associate it with the rest of the user's account details.
Running the app
Everything should now be in place to perform the direct uploads to S3. To test the upload, save any changes and employ heroku local to showtime the awarding:
You lot will demand a Procfile for this to be successful. Come across Getting Started with Node.js on Heroku for more information. Likewise remember to correctly set your environment variables on your ain machine before running the application locally.
$ heroku local 15:44:36 web.1 | started with pid 12417 Press Ctrl+C to return to the prompt. If your application is returning 500 errors (or other server-based bug), then start your server in debug style and view the output in the Terminal emulator to help fix your trouble:
$ DEBUG=express:* node app.js Summary
This article covers uploading to Amazon S3 directly from the browser using Node.js to temporarily sign the upload request. Although the guide and companion code focuses on the Express framework, the idea should hands carry over to other Node applications.
Source: https://devcenter.heroku.com/articles/s3-upload-node
0 Response to "Aws Sdk Javascript Resume and Upload File to S3"
Post a Comment